Android App
The last part of our system is a client’s app for smartphones, using which the vehicle owners can access the transferred information. From their point of view, it’s the most important part, as it’s the only thing they come to contact with. If the whole system should fulfill the role to which it was created, it is very important to have this app designed thoughtfully, with emphasis on a good user experience (UX). Bad experience with the application would translate into dissatisfaction with the whole system and lack of interest in its use. Therefore, we placed a focus on simplicity, clear design, and the intuitiveness of UI.
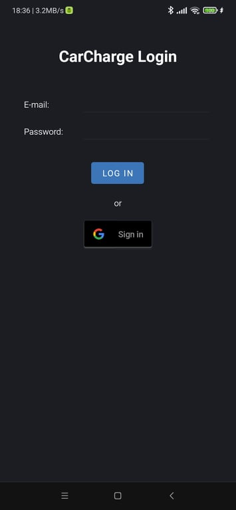
The functionalities we implemented are:- Log in with the owner’s account
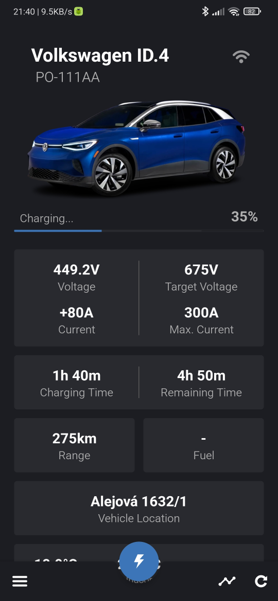
- Showing the information from paired vehicles (dashboard)
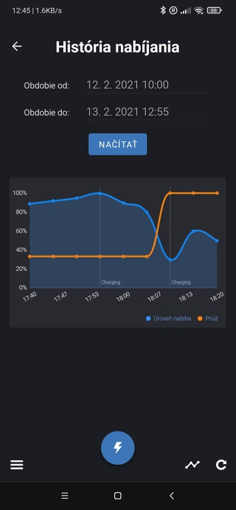
- Viewing historical statistics
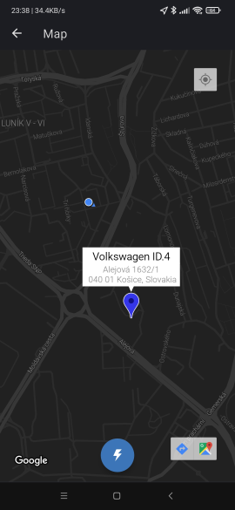
- Viewing the vehicle location and map of the surrounding
We have created a native app for Android OS, written in Java, also with help of Google Firebase for some features. We tried to follow Google’s recommended design patterns, for example, the whole app is designed as Single-Activity (except login screen), with Fragments switching within it. Internally, we used the MVVM architecture with help of ViewModels and LiveData, as well as many other components from the Android Jetpack library. For easier communication between GUI components and the logical layer, the View-binding mechanism is used.
Screens
After the first launch, the Login screen is shown, enabling the user to log in (the registration process is not covered). For this, we use Firebase Authentication. The login is possible via email and password, or Google Account. After a successful logging in, the user information (list of paired vehicles, their attributes, and pictures) are downloaded from Cloud Firestore database and Cloud Storage, and the main Dashboard screen is shown. Tiles here are interactive, and after clicking them, they can perform some action (changing requested value and so on, this is just a preparation). On location tile, switching to Map screen is implemented. Interactive map view is made by using external Google Maps SDK, showing the last known vehicle location, user’s own location, and the map in a dark theme.
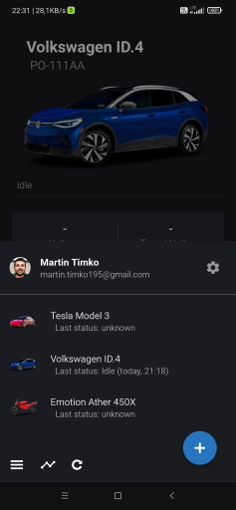
By default, the last viewed vehicle is shown upon app launch, but the user can easily switch to other ones, using a rollable panel extendable from the bottom app bar.
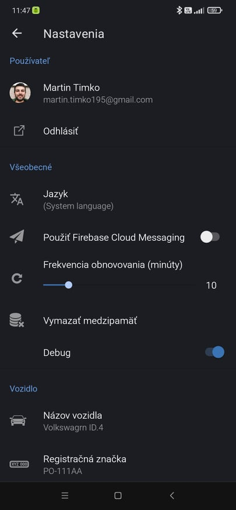
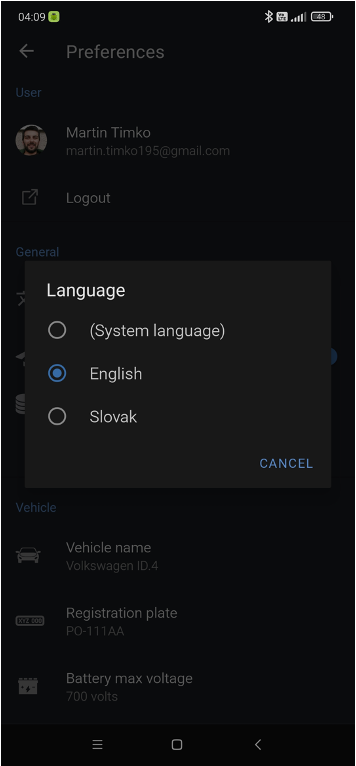
From here, it’s also possible to jump to the Settings screen, which is made using the PreferenceScreen component. Options to change user’s nickname, log out, change the app language (Slovak and English localizations are available), modify vehicle, and a few other preferences are available. The selected options are stored in the SharedPreferences repository and in the local database, changes to vehicle attributes are instantly updated also online, into Firestore. The last fragment is the History screen, where the user can set date and time range using SingleDateAndTimePicker (external library), and after that, use an interactive graph to view data from the selected time range.
Under the hood
Aftet app startup, it pefrorms HTTP calls to the cloud’s REST API, asking for the last available statuses for all vehicles. Concurrently, the last status for the current vehicle available in a local cache is automatically shown, if it’s not older than a limit. Afterward, new statuses are received using FCM (push messaging), if allowed, or requested automatically in the set interval. All new received statuses are stored in the local cache (SQLite database, accessed using Room library). This is made in this way for two reasons - to have the last available status to quickly show it upon app launch, as well as to quickly show them in the graph in History screen. Additionally, an API is asked for all statuses from the requested time range, and they are added to the graph if any. During the request, a loading strip bar is showing the ongoing network operation. For working with the network and the backend API, we used Retrofit library, with Gson to (de)serialize JSON format.
If the charge level of any vehicle reaches the set target charge level, the app shows a system notification.
Some other features, for which the app is prepared, but we did not implement them for now, are:
- an ability to remotely control the vehicle (switching AC on/off, requested temperature, changing charging current, setting target charge level)
- an adjustment to more vehicle types (car, scooter, bike)
- the pairing process of a new vehicle